Hello,
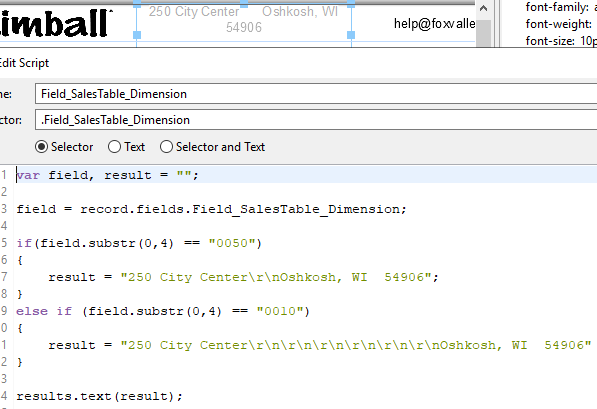
I’m trying to use Javascript to put line breaks in a Text element in Connect Designer, unfortunately the line break characters are ignored in the output (see below).

I’m thinking the issue is the Text Formatting/Spacing/Whitespace setting (see below) but I tried each Whitespace setting and the output is not predictable.

Could you please let me know if you have any ideas?
Thanks,
Brian