Do standard tables break across pages? I’m having trouble getting a table to page-break. It’s static and not a detail table.
Please advise.
Do standard tables break across pages? I’m having trouble getting a table to page-break. It’s static and not a detail table.
Please advise.
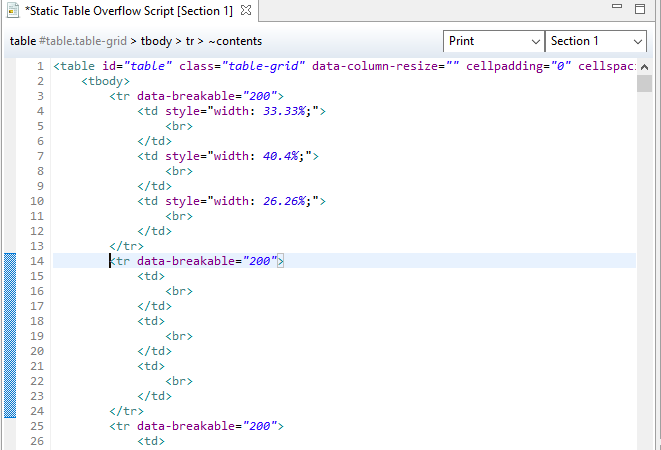
Today breaking static tables is only possible by adding the ‘data-breakable’ attribute to the elements.
E.g.
You could do that in the Source view or via a script. The latter will only show in Preview mode or when generating output.
(Apologies for hijacking this thread jim)
Hi Erik,
Just seen this and was surprised this was not handled by Connect by default. So I wrote a quick script to add the attribute. For Jim’s sake, in case he needs to know what I did, I will just explain what I did to accomplish this. I added a static table with 200 blank rows to my template. I made the Header 50mm, footer 30mm in Master Page 1 - Properties. The table ID is table. Added a script to the template with a selector called #table tr. Then this code.
var i;
for(i = 0; i <= 200; i++){
results.attr('data-breakable', i);
}Now to my question to @Erik. When adding the static table to the template, the table creates a second page and moves to that page leaving the table highlighted in red. Now this is a pain for designing in Design mode. How can I stop this? If I change the table to Fixed then the overflow does not work but the table remains on the first page and is not red.
Regards,
S
The page break algorithm marks unbreakable elements with a red background (e.g. it measures the height and calculates if this fits the remaining space, I guess fixed breaks this logic). The only way to workaround this for static tables in Design mode is by adding the data-breakable attribute in the Source view. Admittedly this is not convenient.
We ‘plan’ to introduce splitable static tables in 2019.2. This is currently being researched. We bumped into some unwanted side effects that we need to address. Secondly we need to make sure we don’t break existing templates. I cannot guarantee that it makes 19.2.
I tried that in the source and it is not working. Am I doing something wrong? EDIT: (What I mean is, it works in Preview but the table is still red in Design)

Probably my bad, I tested it in a 2019.1 pre-release. ![]() (I need to recheck in 2018.2).
(I need to recheck in 2018.2).
No worries. I don’t use static tables that often, so I can wait. Not sure about Jim though. But I think most of his questions were answered with my inquisitiveness. ![]()
Yes - something in my form must be broken as data-breakable wouldn’t do it.
Good to know more about how the designer is thinking though so thanks for that.
Hello,
I having this issue with my table within a snippet. I’ve added data-breakable to the row inside the loop but its still showing red in Preview.
This is my code:
<table class="Table2_Transaction table" style="font-size:8pt; width:100%; text-align:center;">
<thead>
<tr>
<td style="width:13%;">Transaction Date</td>
<td style="width:13%;">Pricing Date</td>
<td style="width:13%;">Amount (RM)</td>
<td style="width:22%;">Transaction</td>
<td style="width:13%;">Unit Price</td>
<td style="width:13%;">Units</td>
<td style="width:13%;">Total Units</td>
</tr>
</thead>
{{#each TableStructure}}
<tbody>
<tr data-breakable="200">
<td>{{TransactionDate_2100_1}}</td>
<td>{{PricingDate_2100_2}}</td>
<td>{{Amount_2000_3}} </td>
<td>{{Transaction_2100_5}} </td>
<td>{{UnitPrice_2100_6}} </td>
<td>{{Units_2100_7}}</td>
<td>{{TotalUnits_2100_8}}</td>
</tr>
</tbody>
{{/each}}
</table>
Can you please check whether this issue also occur after changing the attribute and value pair data-breakable="200" to data-breakable=""?
The #each needs to be around the <tr> instead of around the <tbody>. We only break between rows, not between table bodies.
...
<tbody>
{{#each TableStructure}}
<tr data-breakable="200">
<td>{{TransactionDate_2100_1}}</td>
<td>{{PricingDate_2100_2}}</td>
<td>{{Amount_2000_3}} </td>
<td>{{Transaction_2100_5}} </td>
<td>{{UnitPrice_2100_6}} </td>
<td>{{Units_2100_7}}</td>
<td>{{TotalUnits_2100_8}}</td>
</tr>
{{/each}}
</tbody>
...
And you can simply do data-breakable="" as Marten said, the 200 is unnecessary.
Hello,
Thanks for the reply. I’ve changed it to what Sander recommended and set it to data-breakable="" However, the preview page shows red when the table has many rows.
This is inside a snippet.
This is my code now:
<table class="Table2_Transaction table" style="font-size:8pt; width:100%; text-align:center;">
<thead>
<tr>
<td style="width:13%;">Transaction Date</td>
<td style="width:13%;">Pricing Date</td>
<td style="width:13%;">Amount (RM)</td>
<td style="width:22%;">Transaction</td>
<td style="width:13%;">Unit Price</td>
<td style="width:13%;">Units</td>
<td style="width:13%;">Total Units</td>
</tr>
</thead>
<tbody>
{{#each TableStructure}}
<tr data-breakable="">
<td>{{TransactionDate_2100_1}}</td>
<td>{{PricingDate_2100_2}}</td>
<td>{{Amount_2000_3}} </td>
<td>{{Transaction_2100_5}} </td>
<td>{{UnitPrice_2100_6}} </td>
<td>{{Units_2100_7}}</td>
<td>{{TotalUnits_2100_8}}</td>
</tr>
{{/each}}
</tbody>
</table>
Note: To maintain the overview, I would kindly ask you to continue the conversation via How do insert a page break inside a snippet - OL Learn
I seem to be having the same issue where a page break is not done, even though I use the data-breakable=“”. The table is not placed into a div or anything. Each can have text that has zero or more
in it so I thought that it might be related to this so I updated the code to split each line into individual TDs, based on the enters, but this does not solve the issue.
The entire table is placed on the next page even though there is still room for most rows on the first page.
I use the latest Connect version.
I created the table with a script that replaces a placeholder:
let table = "<table id=\"vndrrequirements\" class=\"table-no-style noMargin noPadding\"><tbody>@rows@</tbody></table>";
let line = "<tr data-breakable=\"\"><td class=\"detailDescription\">@line@</td></tr>";
let title = "<tr data-breakable=\"\"><td class=\"detailDescription textBold\">" + gTexts.vendorreq + "</td></tr>";
let lines = "";
if (requirements.length > 0) {
let svcreq = requirements.servicerequirements;
if (svcreq != null && svcreq.length > 0) {
let vendors = svcreq.vendor;
if (vendors != null && vendors.length > 0) {
for (var i = 0; i < vendors.length; i++) {
if (vendors[i].type.toUpperCase() === "TRUCK") {
if (lines === "") lines += title;
// Split the note into individual lines
let noteLines = HTMLEnters(vendors[i].note).split(/<br\s*\/?>/); // Split on HTML line breaks
for (let j = 0; j < noteLines.length; j++) {
let currentLine = noteLines[j].trim();
if (currentLine) {
let newLine = line.replace("@line@", currentLine);
lines += newLine;
}
}
}
}
if (lines !== "") {
table = table.replace("@rows@", lines);
results.html(table);
} else results.hide();
} else results.hide();
} else results.hide();
} else results.hide();
Can you let us know please what the selector of your script is?
The selector is based on Text: @vndrrequirements@
And nothing is wrapped around it.
And the id for the table only holds the following:
#vndrrequirements {
width: 100%;
}
Please don’t do that because what would happen in that case is that the text / placeholder @vndrrequirements@ gets replaced by the table-element that is wrapped in a <span>-element (see example).
The solution is to apply results.replaceWith(table); instead of results.html(table);. I would also recommend to replace the placeholder @vndrrequirements@ by something like <span id="table-placeholder">@vndrrequirements@</div> and to apply #table-placeholder as selector for the script.
Name: Test
Selector (Text): @test@
results.html("<p>Hello World</p>");
logger.info(results);
Result (Messages pane):
<span class="ol_wrapped dynamic" data-matched="@test@"><p>Hello World!</p></span>