CainZ
April 10, 2022, 2:34am
1
Hi there,
I am new to this detail table wizard. Can I please have some help?
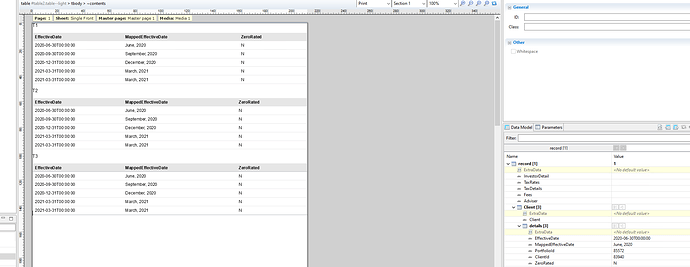
However when I use dynamic table wizard it goes through all details in three clients and display all 5 lines.
Any ideas?
Many thanks:grinning:
Erik
April 10, 2022, 8:31am
2
Hi CainZ,
Would you be able to share the data and template?
Erik
CainZ
April 10, 2022, 7:03pm
3
Hi Erik,
Thanks for your help. the template and datamapper have been attached belowTest2.OL-datamapper (4.6 KB) Test2.OL-template (8.9 KB)
CainZ
April 10, 2022, 9:14pm
4
Is there any script I can use to control the nasted detail table when it applies repeating?
Erik
April 11, 2022, 9:57am
5
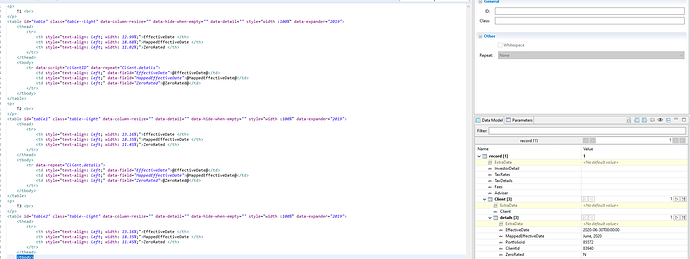
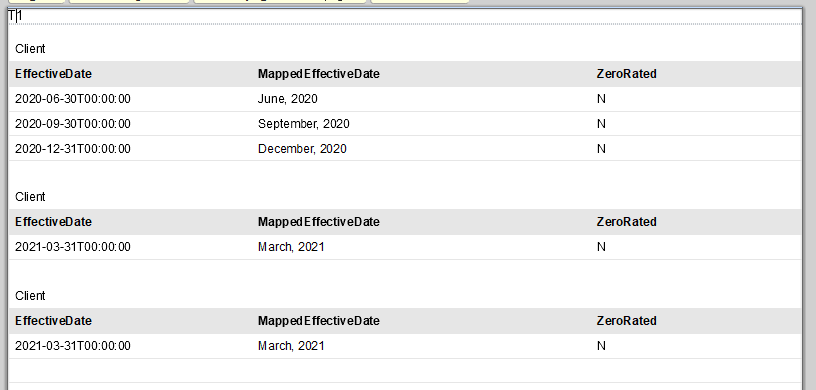
@CainZ at this stage we don’t have a feature to repeat actual tables. You could use the following structure to mimic the desired result.
Erik
<table id="table" class="table--light" data-column-resize="" data-detail="" data-hide-when-empty="" style="width :100%" data-expander="2019">
<tbody>
<tr data-repeat="Client">
<td style="width: 30.62%;">Client</td>
<td style="width: 42.72%;"></td>
<td style="width: 26.66%;"></td>
</tr>
<tr data-repeat="Client">
<th style="text-align: left;">EffectiveDate </th>
<th style="text-align: left;">MappedEffectiveDate </th>
<th style="text-align: left;">ZeroRated </th>
</tr>
<tr data-repeat="Client.details">
<td style="text-align: left;" data-field="EffectiveDate">@EffectiveDate@</td>
<td style="text-align: left;" data-field="MappedEffectiveDate">@MappedEffectiveDate@</td>
<td style="text-align: left;" data-field="ZeroRated">@ZeroRated@</td>
</tr>
<tr class="separator" data-repeat="Client">
<td> </td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
Additional CSS styles:#E6E6E6 ;
Test2.OL-template (9.3 KB)
CainZ
April 11, 2022, 7:13pm
6
I was thinking I can easily using data-repeat to select perticular nasted table
Anyway, this structure also working fine to me, thanks so much for your help