You need to specify the schema of your json and use the exact same field names in your web template.
For instance, assume the json looks as below with its corresponding schema:
{
"schema": {
"columns": {
"ID": "STRING",
"Gender": "STRING",
"FirstName": "STRING",
"LastName": "STRING",
"JobTitle": "STRING",
"Company": "STRING",
"StreetAddress1": "STRING",
"StreetAddress2": "STRING",
"StreetAddress3": "STRING",
"City": "STRING",
"State": "STRING",
"Country": "STRING",
"Zip": "STRING",
"ExtraData": "STRING"
}
},
"id": 3021,
"datasetid": 463,
"fields": {
"ID": "CU19762514",
"Gender": "Miss",
"FirstName": "Serena",
"LastName": "Carleton",
"JobTitle": "Motorboat Operator",
"Company": "Kingsville Wood Company",
"StreetAddress1": "808, Church Street",
"StreetAddress2": "P.O. Box 9519",
"StreetAddress3": "",
"City": "Kingsville",
"State": "ON",
"Country": "CA",
"Zip": "T7W 2V6",
"ExtraData": ""
}
}
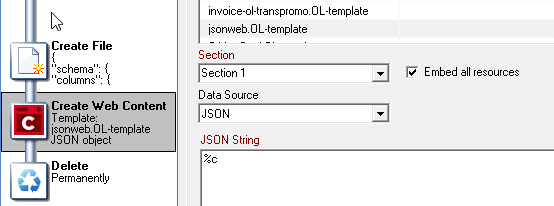
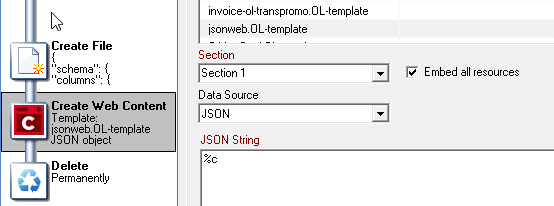
I can then load the json straight to the template by inserting the json string as is:

Or I could dynamically create the json string, pass it to a variable and call the varibale in the JSON String field. In the below screenshot, the JSON is created using the Create File, I then use %c to load the content of the new json job file:

With this in place, if I want to display the ID field in my web page, I would then use @ID@ as specificied in the json schema.

I have attached an example web template with workflow config here.