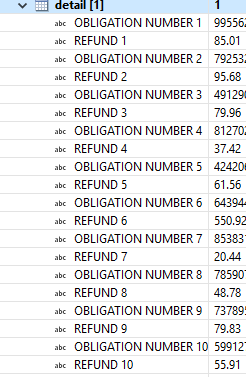
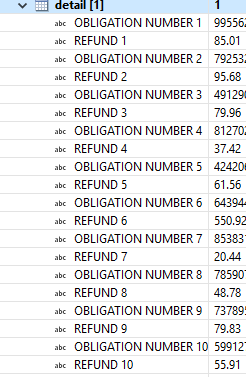
I have a detail table - I need to have 2 columns and 10 rows. When inserting the selected items - I end up with 10 columns and 2 rows.
If I only select 2 items and insert additional items - the table doesn’t flow (hide a row if blank).

I have a detail table - I need to have 2 columns and 10 rows. When inserting the selected items - I end up with 10 columns and 2 rows.
If I only select 2 items and insert additional items - the table doesn’t flow (hide a row if blank).

I got to say that I don’t even understand how you manage to do horizontal detail table. The default behaviour is vertical.
To help you properly we would need to see the Template and reproduce the issue. I suggest you open a technical support ticket through our website.
I am on a team of 6, and this is happening to all of us. Very frustrating - none of us can figure out why it would go horizontal.
Thank you. Working on a template for client - hoping to resolve quickly.
Our company prevents us from sharing because of client data and risk.
Simply make a dummy data file, with no customer data in it. We also can provide a NDA (Non-disclosure Agreement).
@NMjoy: the problem isn’t with your template, it’s with how you designed your data mapping configuration. Having a detail table that contains a single record doesn’t make much sense to me.
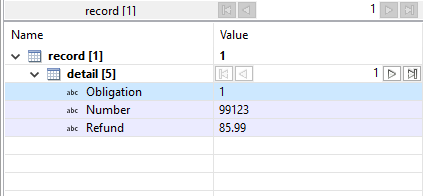
I have a feeling what you wanted to achieve was something that would look somewhat like this:

Where each Obligation/Refund is a distinct record inside the detail table.
Once you have that kind of format, creating a 2-column detail table in the template is a no-brainer.
I did something similar to this as a demo a while back. May not be exactly what you’re looking for, but it’s a start.
Apparently I’m a “new user” lol… Here’s the script:
var strJson = JSON.stringify(record);
var oJsRecord = JSON.parse(strJson);
oJsRecord.fields[0];
var strReturn = “”;
var nCounter = 0;
strReturn += “”;
for (var oField in oJsRecord[“fields”])
{
strReturn += “<tr data-repeat="" data-breakable="row” + nCounter + “">”;
strReturn += “<td class="data">” + oField + “”;
strReturn += “<td class="data">” + oJsRecord[“fields”][oField] + “”;
strReturn += “”;
nCounter += 1;
}
strReturn += “”;
results.attr(“datarowcount”, nCounter);
results.html(strReturn);