Redesigning a PPS form using 2020.2.1. In the data mapper an entire detail region is selected within a repeat with trim set to none. There are empty lines that need to be preserved.
In the template, using preformatted tags surrounding a dynamic table to preserve the line spacing and using a fixed width font. The issue is that the blank lines are being removed by the dynamic table which need to be retained.
This detail region on each record can be 200 or more lines and could take several print output pages (landscape orientation). Currently the template does not overflow and the red screen is displayed.
The last item is that I need to apply a different CSS occasionally within the detail section based on finding specific key words in specific locations in the line.
I don’t see how I can gain access to the underlying script for the dynamic table.
I’m finding that adding the preformatted tag around the dynamic table does not work.
`<pre><table id="detailtbl" class="c10" data-column-resize="" data-detail="" style="width :100%" data-expander="2019"> <tbody>
<tr data-keep-when-empty="" data-repeat="detail">
<td class="u-text-left" style="width: 99.68%; data-field="Field1">@Field1@ </td>
</tr>
</tbody>
</table></pre>`
Instead this seems to be helping by setting the pre inside the td using the white space.
<table id="detailtbl" class="c10" data-column-resize="" data-detail="" style="width :100%" data-expander="2019">
<tbody>
<tr data-keep-when-empty="" data-repeat="detail">
<td class="u-text-left" style="width: 99.68%; white-space: pre;" data-field="Field1">@Field1@ </td>
</tr>
</tbody>
</table>
Not sure how to accomplish the script portion for the CSS switching based on the contents of the detail record.
For the last part, the CSS triggering, why don’t you add a class (let’s call it “cssTrigger”) to all your <tr> (or <td>). Then setup a script which look at the content of the each row. The selector for the script is .cssTrigger.
When you find what you are looking for, you add a CSS class that does what you want it to do. Based on a condition you can add any number of class you want.
Does that help?
Something like this?
.c10 {font: 10px Courier;}
.cb10 {font: bold 10px Courier;}
It takes long time to render and then ends up blank, but with a bunch of expected overflow pages.
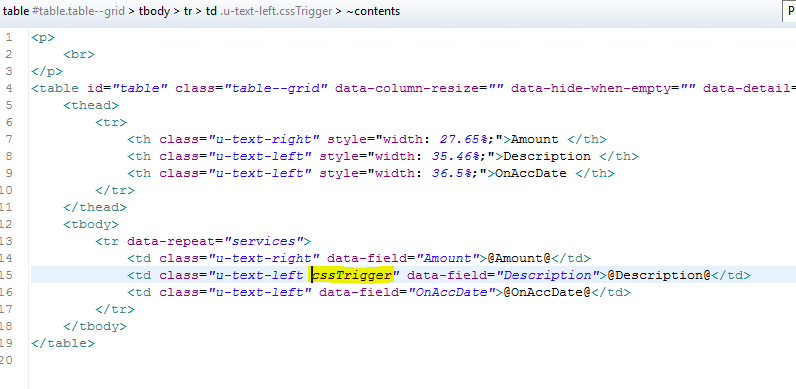
Nope…let’s say that you include the .cssTrigger on the <td> of the field Description (as an example):
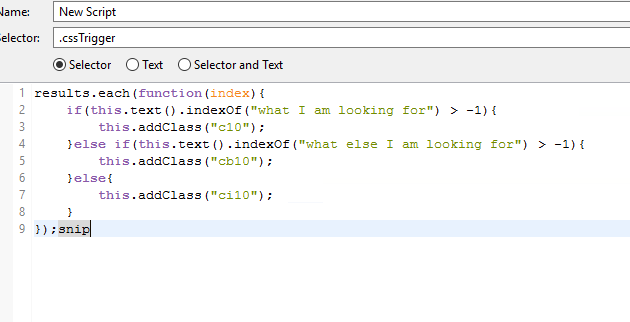
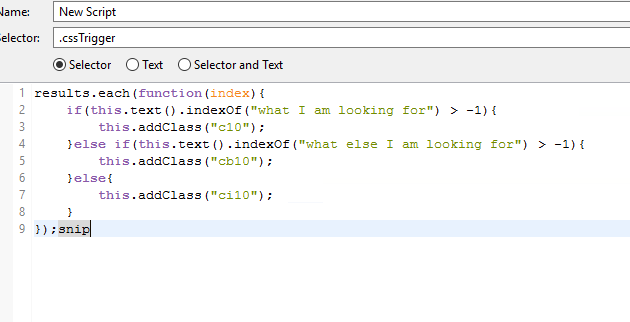
Then, you setup your script:

So every time it finds the cssTrigger class, it will execute the script which will look at the content of the <td> and will add the proper class. Of course, this script must bee added after any other script that changes the content of your <td>.
P.S. Ignore the snip word in the script…it was me calling the snipping tool of Windows 
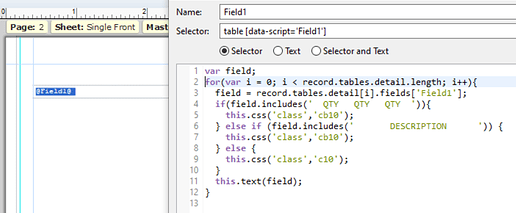
I have a single field in the dynamic table, but assuming that it will work the same.
I will test it out and see if I can get it working for me.
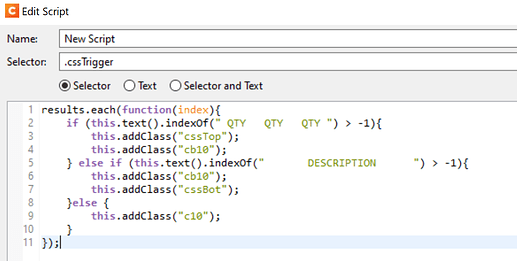
This works great and much, much faster. I was even able to add a horizontal rule to better delineate the difference between the lines.
.cssTop {
border-top: 1px solid black;
}
.cssBot {
border-bottom: 1px solid black;
}