I had a question about how to convert a date value into a spelled out date. I have a field (COMPLETED-DT) with the date in this format and value: “20181023” and I want it to show: “October 23rd 2018”. What would be the best way to accomplish this?
I know how to get a result as October 23, 2018 but unfortunately I don’t have a example available at the moment to get a result as October 23rd 2018.
Please execute the following steps to get a result as October 23, 2018:
- Extract the value 20181023 to a field by a Data Mapping Configuration. Make sure that the option Date has been selected as Type in the Extract Step properties.
- Create a Print Template and add the value
{{dateLong fieldName}}to a Print Context Section
NOTE: The above steps have been executed via the version 2023.1 Designer application.
TIP: Information about the dateLong helper can be found on the ‘Format Helpers - PlanetPress Connect 2023.1 User Guide (link)’ webpage.
Found this on the web:
const dateObj = new Date();
const day = dateObj.getDate();
const month = dateObj.toLocaleString("default", { month: "long" });
const year = dateObj.getFullYear();
const nthNumber = (number) => {
if (number > 3 && number < 21) return "th";
switch (number % 10) {
case 1:
return "st";
case 2:
return "nd";
case 3:
return "rd";
default:
return "th";
}
};
const date = `${month} ${day}${nthNumber(day)}, ${year}`;
console.log(date); // "December 23rd, 2022"
I am on 2022.1 so the {{}} feature does not work for me.
I tried some similar ones I found on the web but I couldn’t figure out how to convert it to work with OL-Connect. Copying and pasting that says that TypeError: Redeclaration of Date. I also would get errors with the console.log. I’ve tried replacing that and setting it into a new field with record.fields[“fieldname”] and it still doesn’t work. Also that script does not have the way to set which field the date value is coming from.
That was for using with no Handlebar {{}}.
Use it with a regular @myfield@. You’ll need to adapt the script seen that the date is provided for you:
var theDate = record.COMPLETED-DT;
var year = theDate.substr(0,4);
var month = theDate.substr(4,2);
var day = theDate.substr(6,2);
const nthNumber = (number) => {
if (number > 3 && number < 21) return "th";
switch (number % 10) {
case 1:
return "st";
case 2:
return "nd";
case 3:
return "rd";
default:
return "th";
}
};
const date = ${month} ${day}${nthNumber(day)}, ${year};
console.log(date); // “December 23rd, 2022”
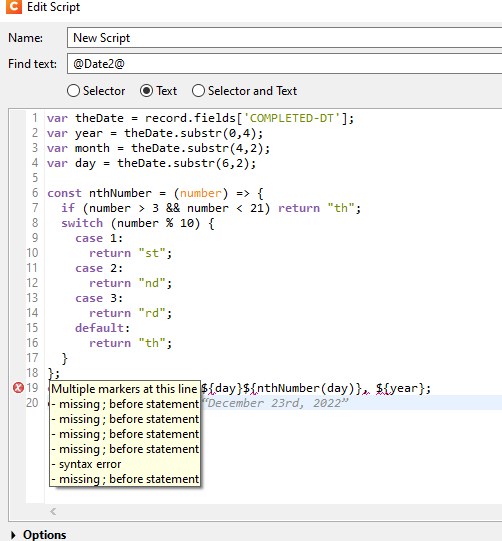
I am using this and it is still giving errors:
var theDate = record.fields[‘COMPLETED-DT’];
var year = theDate.substr(0,4);
var month = theDate.substr(4,2);
var day = theDate.substr(6,2);
const nthNumber = (number) => {
if (number > 3 && number < 21) return “th”;
switch (number % 10) {
case 1:
return “st”;
case 2:
return “nd”;
case 3:
return “rd”;
default:
return “th”;
}
};
const date = ${month} ${day}${nthNumber(day)}, ${year};
console.log(date); // “December 23rd, 2022”
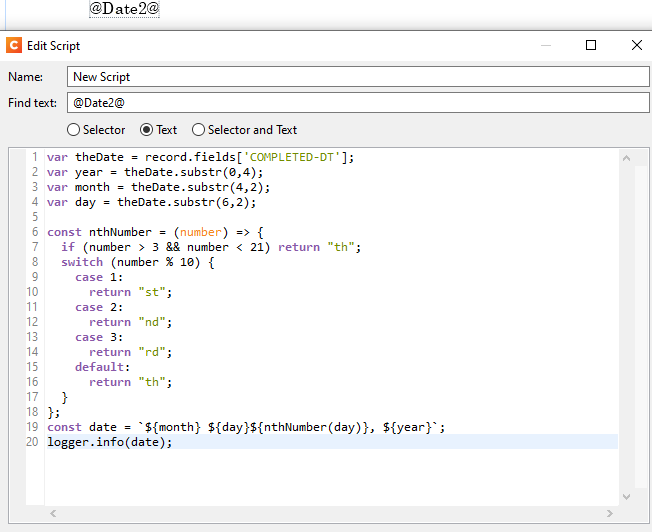
Please change the JavaScript code on line 19 to:
const date = `${month} ${day}${nthNumber(day)}, ${year}`;
Which is a shorthand version of:
const date = month + " " + day + nthNumber(day) + ", " + year;
I am getting an error saying console is not defined when trying to return the results using console.log(date);
That’s because you cannot use console.log() in a Script. Please use something like logger.info(date) instead. See ‘logger - PlanetPress Connect 2023.1 User Guide (link)’ for more information about using the logger object in PlanetPress Connect.
Ok so I have now this script and it does not do anything when I try to preview it. It still shows @Date2@
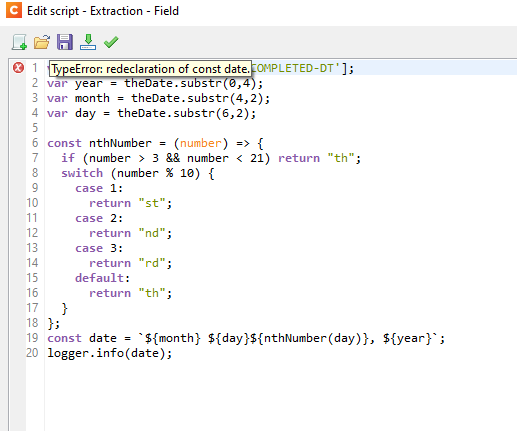
When I try setting it at the extraction level, I get this error:

Don’t change any setting but add the following line of JavaScript code at the end of your Script Standard Script instead:
results.html(date);
Note: Please keep in mind that the JavaScript code applied to your Standard Script won’t replace the placeholder @Date2@ with October 23rd 2018 but that it will replace it with 10 23rd, 2018 (or with 10 03rd, 2018 when the parsed value is 20181003) instead.
var monthNames = ["January", "February", "March", "April", "May", "June", "July", "August", September", "October", "November", "December"];
var dateObj = record.COMPLETED-DT;
var day = dateObj.substr(6,2);
var month = monthNames[dateObj.substr(4,2)]
var year = dateObj.substr(0,4);
function nthNumber(number) {
if (number > 3 && number < 21) return "th";
switch (number % 10) {
case 1:
return "st";
case 2:
return "nd";
case 3:
return "rd";
default:
return "th";
}
};
var theDate = month+ " " + day+nthNumber(day)+ ", "+ year;
results.html(theDate);
Thank you everyone! That worked with changing the 3rd line for COMPLETED-DT. Here is the working code for anyone else:
var monthNames = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var dateObj = record.fields["COMPLETED-DT"];
var day = dateObj.substr(6,2);
var month = monthNames[dateObj.substr(4,2)]
var year = dateObj.substr(0,4);
function nthNumber(number) {
if (number > 3 && number < 21) return "th";
switch (number % 10) {
case 1:
return "st";
case 2:
return "nd";
case 3:
return "rd";
default:
return "th";
}
};
var theDate = month+ " " + day+nthNumber(day)+ ", "+ year;
results.html(theDate);