I have an invoice that has a header that is defined in the master page like:

I have tried to calculate the height like:
Height = query(“#div1”).position().top + query(“#div1”).height();
This should give me the start position that I can then use to set the top margin in my Post Pagination script. Of course I first have to convert the pixels to inches which I do like:
merge.section.margins.top = (Height / 94).toString() + “in”;
My margin for the Master Page is set to: 4.4in.
When I check the Height variable this gives me: 1.8297872340425532in
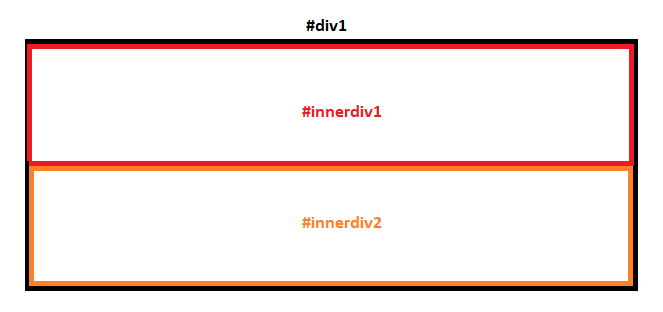
When I check the height in pixels for #div1 it gives me: 138
query(“#div1”).position().top = 34
The height for #innerdiv1 = 138
The height for #innerdiv2 = 216
#innerdiv1 contains a table with some rows and columns and the same for #innerdiv2.
The values absolutely do not make sense to me.
My issue is that the invoice header contains a customer block with information like a customer reference, invoice number, etc. Unfortunately the reference can be very long so it could span 2 lines instead of a default 1 line. One or two other fields could also be longer than expected.
When this happens the header will overlap with the content when I use a fixed margin size so I wanted to make this dynamic but unfortunately I am having issues getting the correct values.
What I also notice is that when I have an input file with a lot of information the designer locks up around every 10 seconds and it will be not responding during this time for some seconds (due to the post pagination script - as I do not have this issue when I disable the script). This is very frustrating when trying to check the code or typing something.